
How to Remove WooCommerce Product Categories
 Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
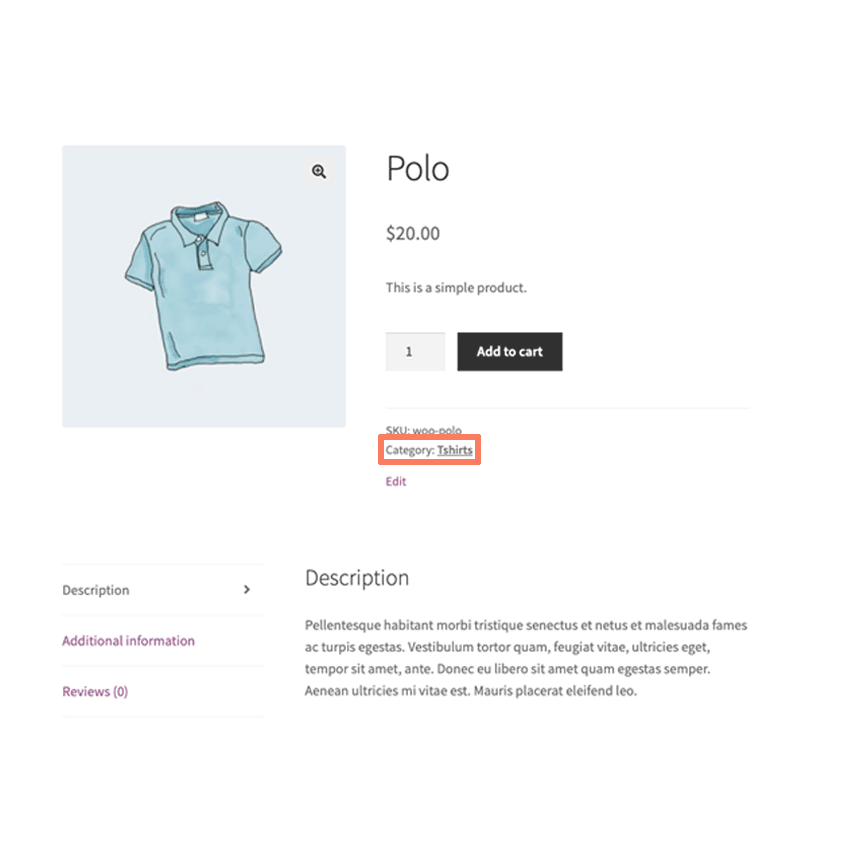
WooCommerce is a very intelligently constructed WordPress plugin that is smart enough to take advantage of core features. One of the main features of WordPress that WooCommerece uses is its taxonomy system. In short, WordPress lets you organize posts and pages with tags and categories. WooCommerce uses that same system to let you organize your products in the same way. Many themes will display tags and categories on each product’s page. Of course, that’s not ideal for everyone and many store owners want a way to remove WooCommerce product categories from their theme.
Unfortunately, there isn’t a default way to remove categories from being displayed on product pages. It’s possible that your theme has some customization features to handle this but the odds are slim based on our experience. Instead, you are going to need to handle this on your own.

Let’s go through how you can remove WooCommerce product categories from your site. There are two options. First, we’ll go through the most technical approach. This technique is more involved but it is safe and secure against future theme updates. In addition, the first way of handling this will set you up for future changes you might want to make to your store. Not interested in all of that? In the end, we’ll show you how to purchase our plugin and remove product categories from your site the easy way.
How to Hide WooCommerce Product Categories with Code
Our more technical approach to removing categories involves custom code. In particular, we’re going to add some CSS markup to your site to hide the category. There isn’t a clean way to do this with PHP, the programming language WordPress is built on, so we have to hide it using CSS instead. Fair warning that this process can be complicated but our walkthrough will leave you in the best position moving forward. There are quicker methods out there but they leave you exposed to future updates and problems that our way avoids.
Now, before you start, a word of warning. Things can go wrong if you make a colossal mistake in the following steps. It’s a good idea to make a full and complete backup of your site before moving forward. A complete backup should have all of your WordPress files (plugins, theme, and uploads) plus a full copy of your database. Unsure of how to get started? Maybe consider hiring a firm that offers WordPress maintenance packages to handle this for you.
Ok, let’s get started.
Create a WordPress Child Theme
We’re going to be removing the WooCommerce product categories from your site with a WordPress child theme. Basically, a WordPress child theme is a miniature theme that uses elements from another theme as its base. The other theme, called the parent, is responsible for most of the template and design code. Our child theme just injects its own templates or code in the right places. This is the safest and most secure way to alter a WordPress theme’s layout.
Child themes are safe because they are impossible to be changed by the parent theme. Many sites will tell you to make changes to a theme’s files directly. This is a temporary solution. Any code changes you make to a theme are lost the next time the theme is updated. The update will overwrite the files you modified with newer versions and your code will be lost. A child theme is never impacted by updates run on the parent. This means your child theme will run safely, and correctly, no matter how many times the parent theme sees a new release.
Thankfully, you can find a ton of good tutorials online teaching you how to create a WordPress child theme. Follow along with one of those, or find a child theme generator for your currently installed theme, and then head on to the next step.
Add Code to Your WordPress Child Theme
First, it’s time to add some custom code to your WordPress child theme. Every WordPress theme includes a file called style.css. In general, this is where CSS markup is put to make changes to how your theme looks. We don’t need to get into anything more detailed than that for the sake of this article. Just know the style.css file is where CSS code goes. Open up the style.css in a text editor and add the following line:
.single-product div.product .product_meta .posted_in { display: none !important; }Save your style.css file when you have added the CSS. That single line is all you will need to remove WooCommerce product categories from displaying on your theme’s product template. Now, keep in mind this is a global change. It doesn’t care what product is being displayed. Every product in your store will have the categories hidden using this line of CSS in your child theme.
Still with me or are you losing interest? This is a pretty technical article and it’s not an approach suited for all WooCommerce site owners. There is an easier method to remove product categories from your site. Learn how our plugin can save you a lot of time and effort.
Upload Your WordPress Child Theme
Next, it’s time to move on and get this child theme running on your site. In order to do that, you will need to upload it to your WordPress installation. There are two ways to do this. The simplest is to take advantage of the theme uploaded in the WordPress admin. Log in to your admin and go to the Themes section of the Appearance menu. This is where you can upload your theme. Just follow the buttons and prompts on the screen. Make sure you have compressed your child theme into a .zip file first. WordPress only knows how to handle themes in that file format.
Alternatively, if you are familiar with FTP that is another option to upload your child theme. Any standard FTP program can be used to connect to your site’s server. From there, upload the child theme directly into the wp-content/themes folder. You don’t have to worry about making a .zip file or anything else. Simply upload the entire folder without compression.
Activate Your WordPress Child Theme
Now, all you need to do is activate your child theme. This is a WordPress term that really just means to “turn on” your theme. Again, let’s head to the Themes section of the WordPress admin. You should see your child theme amongst the list of other themes. If you do not that means your upload wasn’t done correctly. Go back and try that step again until your theme appears on the list.
Activating the theme is simple once it has been properly uploaded. Simply click the button next to your theme to activate it. This is an immediate action. Your child theme will instantly become the theme your WooCommerce site uses. Since this happens right away, your product pages should no longer have the categories displayed.
Do you still see the categories? You probably made a mistake with your CSS. Go back and check the code in your theme’s style.css file to make sure it matches our snippet. Fix any errors and repeat the upload and activation process. Eventually, with trial-and-error, you will get it working the way you want.
Finally, you’ve made it to the end. Congratulations! You’ve learned quite a bit about WordPress development. Probably more than you wanted to know. If you made it this far, but haven’t gotten started, maybe you are interested in an easier method? Let’s talk about how our plugin can handle this whole process for you with very little effort on your part.
Remove WooCommerce Product Categories the Easy Way
We have developed an easy-to-use plugin that helps you remove WooCommerce categories from your store. The plugin includes extra capabilities that improve upon the CSS code we provided earlier.
You can use the plugin to remove categories from:
- All Products
- Products in Specific Categories
- Specific Products
Purchasing and installing our plugin is very easy. There are no WordPress child themes to create. You don’t have to learn about CSS or ever open up a text editor. Everything is handled by our plugin. Have you never installed a plugin before? You will be emailed installation and activation instructions after you complete your purchase and be up and running in under a minute.
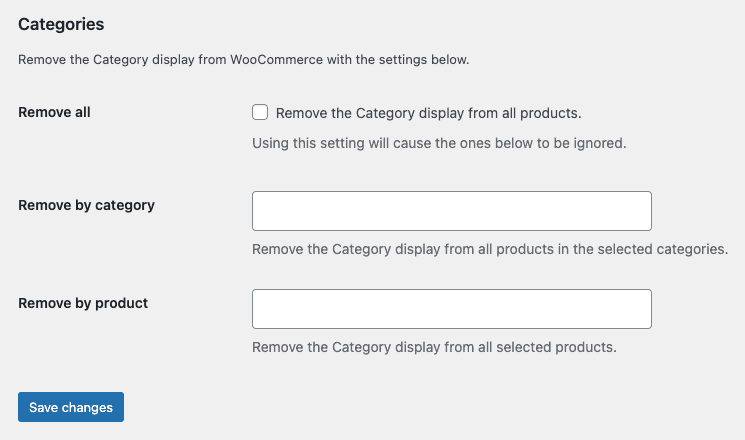
After installation, you’ll discover a Remove Features tab in the settings screen of WooCommerce. This is the interface you use to control which products have their categories removed.

Our plugin lets you control, precisely, which products have the categories hidden from their individual listings. All you do is check a box or type in the names of some products. Once you save your changes the categories are removed immediately.
When you purchase our plugin you get:
- 90 days of support. Get help with your plugin up to three months after purchase.
- No license keys or yearly subscriptions. Pay $14 once.
- Unlimited installations. Install the plugin on as many sites as you want.
We offer a 14-day money-back guarantee. Get a full refund if you are unhappy with our plugin or if it doesn’t meet your expectations.