
How to Remove WooCommerce JSON/LD Data
 Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
With the release of WooCommerce 3.0, the structured data format for products was switched to a format known as JSON/LD. The purpose of this post is to show you how to quickly remove WooCommerce JSON/LD data from your store but first let’s explain what it actually is.
JSON/LD stands for JavaScript Object Notation for Linked Data. In normal speaking terms, it’s a way to take a collection of data and structure it in such a way that it is usable in other places. In terms of WooCommerce, structured product data is served using JSON/LD throughout the templates on your site. This means when your products have been viewed their details can be quickly read by a machine without having to do any complicated parsing.
There are a handful of reasons you might want to disable the way WooCommerce handles JSON/LD data. They vary from not wanting to easily expose the information all the way to wanting to handle how that information is output yourself.
The trick is that WooCommerce serves this data on the front end of your site as well as inside each of the emails that go out to your customers.
You can remove JSON/LD data from those two delivery methods with some code. We’ll walk you through all that entails in the rest of this article. In the end, we’ll close by showing you how to purchase our plugin and removes this data in an easier way.
How to Hide WooCommerce JSON/LD Data with Code
The actual code you need to add to your site’s theme to remove JSON/LD data is pretty small. The trick is that the safest way to edit a WordPress theme takes a bit of work.
Warning! We’re about to go down a slightly technical road to reach our goal. Please make a full and complete backup of your WordPress installation before getting started. You’ll need a clean backup to restore from if you make a mistake and damage your site.
Make a Child Theme
WordPress themes are not something you should directly edit. The problem when you add, or remove, code from a WordPress theme is that all of your changes can be overwritten. The next time your theme receives an update all of your code will be lost.
Thankfully, the creators of WordPress have a solution for that. They recommend you create something called a child theme. In short, a child theme uses another theme’s files (we call that theme the parent) and then loads its own files second. With this system, you can modify code as much as you want and know your child theme’s changes will never be lost.
There is a really great tutorial on Smashing Magazine’s sites about how to create a WordPress child theme. We recommend you start there and then come back when you are ready to proceed.
Add Code to Your Child Theme
Now that your child theme is built it is time to add some code. Every WordPress theme has a file called functions.php. This is the most common place to put basic code changes in a theme. Create the file in your child theme directory if it doesn’t already exist and then open it up in any basic text editor. Add the following lines of code and save the file when you are done.
add_action( 'init', 'my_remove_json_ld_frontend' );
function my_remove_json_ld_frontend() {
remove_action( 'wp_footer', array( WC()->structured_data, 'output_structured_data' ), 10 );
}Keep in mind that this code is a universal change. It will remove the JSON/LD data from every product on your site. In order to be more discrete, the code would have to be much different and more complicated. For the purposes of this tutorial, we chose to keep it simple and show you this universal way to disable the data.
Save your functions.php file. With your code to remove WooCommerce JSON/LD data in place, it is now ready to be uploaded to your server.
Upload Your Child Theme
There are two ways to get your child theme onto your site’s web server. The easiest is to compress the child theme folder into a .zip file. Then you log in to your WordPress admin and head to the Themes area. You can find it in the Appearance menu on the left-hand side. From there you can just follow the steps to add a new theme to your site.
Someone with more technical knowledge might prefer to use FTP to upload the child theme to the server. There are plenty of free FTP programs you can install on your computer. Your hosting provider should have documentation or support staff, that can walk you through the login process if you need help.
Zip file? FTP? Is this too technical for you? This process isn’t for everyone. If you would prefer to note deal with code and files we have another solution. Learn how our plugin can help you save time.
Activate Your Child Theme
We’ve reached the final step. It’s now time to activate or turn on your child theme. Go back to the Themes section of the WordPress admin. You should see your child theme amongst the list of other themes installed on your site. If you don’t see it then there was an issue with the upload. Go back and try again until it shows up.
Press the button to activate your child theme when you’re ready. Your code should activate immediately and remove the WooCommerce JSON/LD data from your site. If it did not, or your site is experiencing errors, deactivate the theme and go back to review your code. When you find the problem and have it fixed you’ll need to upload and activate the child theme again.
So now you’ve done it. You have built a child theme, written some PHP code, and modified your WooCommerce store. Of course, you could have saved yourself a lot of time and hassle by using our plugin instead.
Disable WooCommerce JSON/LD Data the Easy Way
We have created a simple plugin that lets you disable WooCommerce JSON/LD data from the products on your store. This plugin was developed with a huge advantage over the code snippet we taught you above. With the plugin, you can control which products have their JSON/LD data removed individually.
You can use our plugin to remove JSON/LD data from:
- All Products
- Products in Specific Categories
- Specific Products
Purchasing and installing our plugin is very easy to do. You won’t need to worry about creating your own WordPress child theme. There’s no need to open a file with a text editor or insert any PHP code. You will only need to install the plugin. We’ll send you step-by-step instructions on how to do that. The whole process will take you less than a minute.
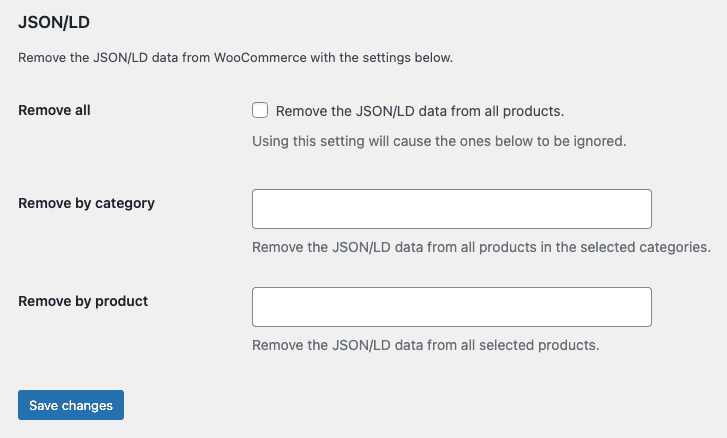
After installing the plugin, you’ll see a Remove Features tab in the WooCommerce settings screen. This is the spot where you control which products or categories have their JSON/LD data removed.

That’s all there is to it. The plugin lets you decide everything. All you do is click a checkbox or type the names of products and categories. The JSON/LD data will be removed immediately, based on your settings, as soon as you click the button to save changes.
Your plugin purchase comes with:
- 90 days of support. Get help with your plugin up to three months after purchase.
- No license keys or yearly subscriptions. Pay $14 once.
- Unlimited installations. Install the plugin on as many sites as you want.
We offer a 14-day money-back guarantee. Get a full refund if you are unhappy with our plugin or if it doesn’t meet your expectations.