
How to Remove WooCommerce Coupon Code Fields
 Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
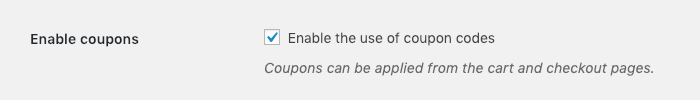
WooCommerce has the ability to let you set up coupon codes to offer to your customers that give them discounts on their purchases. You can actually disable these site-wide by going into the “Settings” options of your WooCommerce installation and browsing to the “General” tab to find the coupon options.

All you have to do is uncheck the “Enabled the use of coupons” box and your entire site will remove the coupon code fields. It’s just that easy.
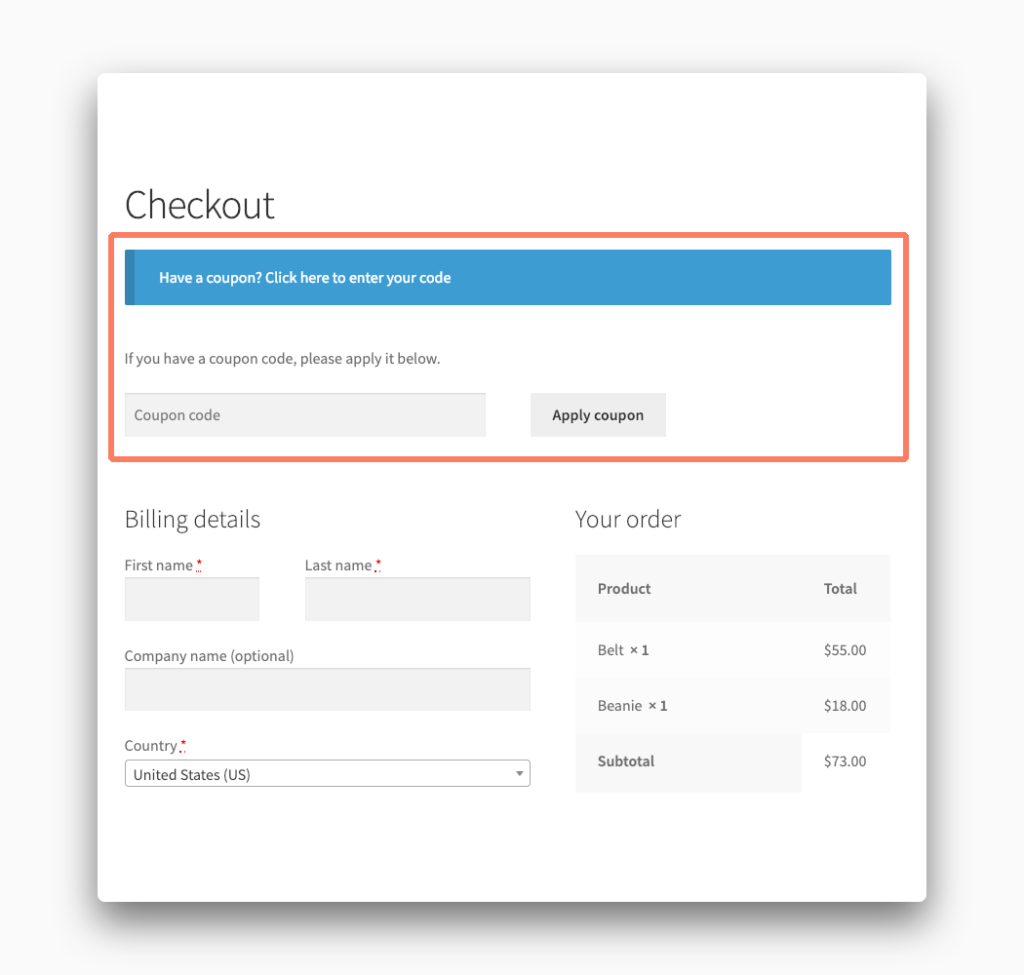
But what if you want to let customers use coupons but you want greater control over where they can be applied. By default, WooCommerce will give your users the option to apply coupon codes when they are viewing their carts and when they are completing the checkout process.

You can remove the coupon code field from the cart or checkout screen with some small pieces of code. We’ll walk you through a safe way to do that on your own in this article. There is an alternative you can take that’s easier and faster. We’ll go over how you can purchase our plugin and handle this in seconds at the end of the post.
How to Hide WooCommerce Coupon Code Fields with Code
You can remove the coupon code fields from any store yourself with a few lines of code. We’ll walk you through what is required to do this now. You’ll need to be familiar with some low-level web development concepts.
Warning! Please make a full and complete backup of your WordPress installation before attempting this. We’re going to be adding code to your site that might negatively impact its performance if done incorrectly. A proper backup will let you restore your site back to its previous working state in case of an emergency.
Create a Child Theme
The best way to modify any pre-existing WordPress theme is to create a child theme. You can learn about how to make a child theme on the official WordPress site. In short, a child theme pre-loads another theme’s content and then puts its own content on top. This means any code you add to a child theme is not lost the next time the top level, or parent theme is updated.
Insert Code into the Child Theme
When your child theme is created and ready to go it is time to add some code to it. You’ll need to add this code to a file called functions.php in your child theme directory. Create that file if it doesn’t exist already. When it’s made you need to open it up in a text editor and add the following code.
Here’s the snippet to remove WooCommerce coupon code fields from your cart template:
add_filter('woocommerce_coupons_enabled', 'my_remove_coupon_code_field_cart', 10);
function my_remove_coupon_code_field_cart($enabled) {
if (is_cart()) {
$enabled = false;
}
return $enabled;
}The code to remove this field from the checkout is slightly different:
add_action('init', 'my_remove_coupon_code_field_checkout');
function my_remove_coupon_code_field_checkout() {
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10);
}Save the functions.php when you have added the above code you need. Now it is time to move on to the next step.
Upload the Child Theme
When your child theme has the code you need it is time to get it on your server. You can upload a child theme in two ways. The easiest is to open up your WordPress admin and find the Themes section under the Appearance menu option. Package your child theme into a compressed .zip file and upload it to the server via the admin.
The other choice is to use something called FTP. There are dozens of FTP applications you can download and install on your computer. Your hosting provider should have documentation available on the steps you need to connect to the server. From there, you can upload the child theme directory and be ready to go. Most quality web hosts provide tutorials on how to do this all correctly.
Getting confused? If this whole process is overwhelming or too technical for you there is another option. You can remove WooCommerce coupon code fields without making a child theme, writing code, or uploading files. Learn how our plugin can very quickly handle this for you.
Activate the Child Theme
We’re at the last step. Once you have uploaded the child theme head back to the Themes portion of the WordPress admin. If all has gone well you should see your child theme among the list of installed themes. You’ll have to re-upload the theme if it does appear as if something went wrong for you during that process.
When you activate the child theme you should see the results of your effort immediately. The coupon code fields should be removed entirely from your store. If they are still showing or the site is broken in some way deactivate the child theme and re-check the code and child theme.
Eventually, through trial and error, if you experience problems, you should have successfully removed the fields. Of course, this was a long and winding road to accomplish something so basic. There is a much easier way to take care of this.
Disable WooCommerce Coupon Code Fields the Easy Way
We have developed a plugin that lets you disable the coupon code fields from your cart and checkout screens quite easily. You can use our plugin to decide exactly where the coupon code fields are available on your site. That’s an improvement over what the default WooCommerce setting for turning off coupon codes can offer you.
Purchasing and installing our plugin is simple. There’s no need to create a WordPress child theme. You won’t need to use a text editor, write any code, or upload and test that code to make sure it works. Our plugin installs quite easily. In fact, if you’ve never installed a plugin before, don’t worry. We will be emailing you step-by-step instructions after your purchase. The whole process only takes a minute.
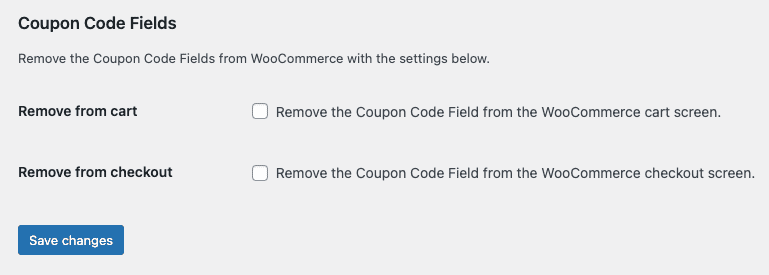
After installation, you’ll see a new Remove Features tab in the settings for WooCommerce. This is where you can decide exactly where you want coupon code fields removed.

That’s it. You don’t have to do anything difficult other than check a box or two. Save your changes and the coupon code fields will immediately be removed.
Your plugin purchase comes with:
- 90 days of support. Get help with your plugin up to three months after purchase.
- No license keys or yearly subscriptions. Pay $14 once.
- Unlimited installations. Install the plugin on as many sites as you want.
We offer a 14-day money-back guarantee. Get a full refund if you are unhappy with our plugin or if it doesn’t meet your expectations.