
How to Remove WooCommerce Checkout Order Totals
 Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
There are so many great features in WooCommerce. It’s the leading e-commerce platform today for a reason. Its integration with WordPress means you can quickly and easily build a store. WordPress, in fact, is what makes customizing WooCommerce possible. WooCommerce relies on the foundation of WordPress (themes, plugins, etc.) to work. For example, your store’s design is just a specially constructed WordPress theme. So, if you want to do something like remove WooCommerce checkout order totals you really need to modify a WordPress theme.
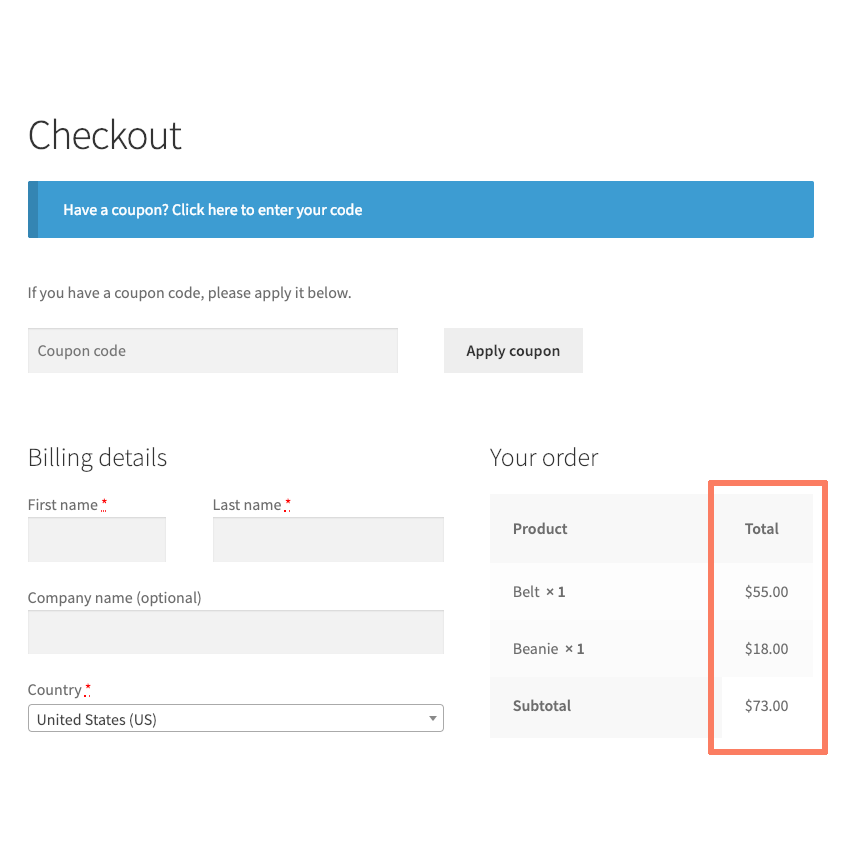
Why remove WooCommerce checkout order totals? Maybe you are “selling” a free product. Or maybe some of your products have after-purchase requirements that can impact the final sales price. Another common reason? Hiding shipping totals when you aren’t offering to ship. Hiding the checkout order totals can make your customer’s shopping experience easier and less confusing under certain conditions.
Unfortunately, disabling WooCommerce checkout order totals isn’t possible in the base version of the plugin. You’ll have to go about figuring out how to remove those totals yourself. The usual way to handle this is by writing some code. You will need to learn the right code and how to add it to your site. Or, if you have a budget, you can pay a WooCommerce developer to deal with this for you.
Let’s go through what it takes to hide WooCommerce checkout order totals with some code changes. We’ll go step-by-step so you can do this yourself. Then, in the end, we’ll show you an easier way that takes less time and hassle when you purchase our plugin.

How to Hide WooCommerce Checkout Order Totals with Code
We’re going to talk about writing some code that makes changes to your store. If done correctly, this code will have an immediate effect on how your store’s checkout displays. We will show you how to do this safely, and the right way, to avoid errors. In the end, you’ll have made a new WordPress theme to remove WooCommerce checkout order totals.
Warning! We recommend you make a complete and full backup of your WooCommerce site before proceeding. That means a backup of your site’s files (including plugins and your theme) as well as the database. This is slight overkill but it is better to be safe than sorry. If there is a huge error at some point your backup will save you a lot of headaches restoring things.
Create Your Child Theme
We’re going to be adding our code to remove checkout order totals with a child theme. In essence, a child theme takes the elements of another theme (called the parent) and then builds upon it with its own code. This is the safest way to make any change to a WordPress site involving code adjustments.
The reason this is true is that any updates to the parent theme will not impact the child theme. In other words, normally making direct changes to a theme’s files means those changes are overwritten on the next update. A child theme is never overwritten when a parent theme updates so your code always stays safe and unharmed.
You can find tons of tutorials online about how to create a WordPress child theme. Find one you like best, follow the steps, and when you have a child theme ready move on to our next step.
Insert Code to Your Child Theme
With your child theme made, it’s time to put our code inside. Every WordPress theme, child or parent, has a style.css file inside of it. Open the style.css file in a simple text editor and add the following lines of code:
/* Product Subtotal */
.woocommerce-checkout-review-order-table .cart_item td.product-total { display: none !important; }
.wp-block-woocommerce-checkout-totals-block .wc-block-components-order-summary-item__total-price { display: none !important; }
/* Order Subtotal */
.woocommerce-checkout-review-order-table .cart-subtotal { display: none !important; }
.wp-block-woocommerce-checkout-totals-block .wp-block-woocommerce-checkout-order-summary-subtotal-block { display: none !important; }
/* Shipping Subtotal */
.woocommerce-checkout-review-order-table .woocommerce-shipping-totals { display: none !important; }
.woocommerce-checkout-review-order-table .shipping { display: none !important; }
.wp-block-woocommerce-checkout-totals-block .wp-block-woocommerce-checkout-order-summary-shipping-block { display: none !important; }
/* Tax Total */
.woocommerce-checkout-review-order-table .tax-rate { display: none !important; }
.wp-block-woocommerce-checkout-totals-block .wp-block-woocommerce-checkout-order-summary-taxes-block { display: none !important; }
/* Order Total */
.woocommerce-checkout-review-order-table .order-total { display: none !important; }
.wp-block-woocommerce-checkout-totals-block .wc-block-components-totals-footer-item { display: none !important; }Save the style.css file when you are done. You only need to use the lines of code necessary to remove what you want. So, if you want to keep the order total, don’t include that line of code in your file.
Confused by all of this? Child theming, and adding code, are often confusing to people not used to this kind of thing. We haven’t even talked about how to upload your child theme yet. There is a plugin you can use that will take care of this for you. Learn how our plugin can help you save time.
Upload Your Child Theme
The time has come to get your child theme up and running on your site. First, take your child theme’s folder and compress it into a .zip file. Once that is complete you are ready to upload it to WordPress. Login with your admin account and, in the WordPress menu, go to the Appearance area and find the link to Themes there. You’ll be able to upload your theme using this simple interface in a few seconds.
Alternatively, you can upload your uncompressed theme right to the server using an FTP program. There are dozens of FTP programs you can download and install for free. You’ll need server login details in order to properly connect. If you need help, we recommend reaching out to your website hosting provider’s tech support department. Once you are connected, upload the child theme folder to the wp-content/themes folder.
Activate Your Child Theme
The final step! Once you have successfully uploaded your child theme you need to activate it. Think of theme activation as turning something on. Once it is activated your theme will take control and be running on your store.
Once again, head back to the Appearance section of the WordPress admin and find the Themes link. You should see your child theme on the list now. If you don’t there was an issue with your upload. Try again until it shows on this screen. Once it’s there, click the activation button.
Your code changes should work immediately. If you made a mistake with your code there might be serious issues with your site. In that case, disable your theme and fix the problems. Re-upload your child theme and see if things are working properly again. Rinse and repeat until you get it right and the code to remove WooCommerce checkout order totals is working.
Congratulations! You created a WordPress child theme, wrote some code, and uploaded and activated the child theme on your site. Of course, there is an easier way to go about all of this. And you don’t have to find and pay a WordPress developer to do it for you.
Disable WooCommerce Checkout Order Totals the Easy Way
We have created a simple plugin that lets gives you control over which WooCommerce checkout order totals to display on your store. The plugin uses a simple settings interface for you to use.
You can remove the following total values from your checkout template using our plugin:
- Product Subtotal
- Shipping Subtotal
- Order Subtotal
- Tax Total
- Order Total
Purchasing and installing our plugin is a breeze. You don’t have to worry about creating your own WordPress child theme. There’s no need to write your own CSS markup or open up any files in a text editor. Everything is handled by the plugin. We will even email you step-by-step instructions on how to install and activate the plugin after you complete your purchase. You will be up and running in less than a minute.
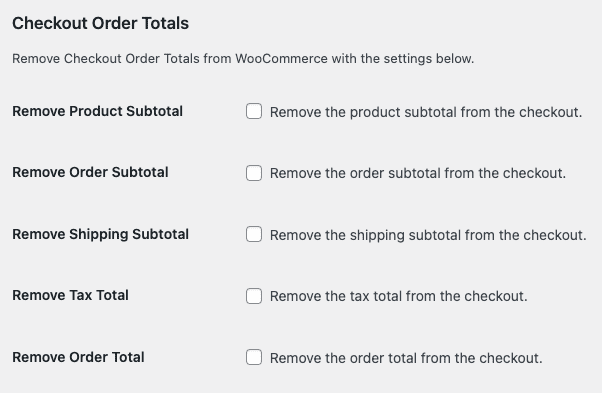
After installing and activating our plugin, you’ll find a new Remove Features tab in the WooCommerce settings screen. This is where you pick the checkout order totals to remove from your store.

First, you need to check the boxes of the totals you want to be hidden from your checkout template. Next, save your changes. The selected totals will be disabled from your checkout right away. You don’t have to do anything else.
When you purchase our plugin you get:
- 90 days of support. Get help with your plugin up to three months after purchase.
- No license keys or yearly subscriptions. Pay $14 once.
- Unlimited installations. Install the plugin on as many sites as you want.
We offer a 14-day money-back guarantee. Get a full refund if you are unhappy with our plugin or if it doesn’t meet your expectations.