
How to Remove WooCommerce Cart Order Totals
 Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
Tired of struggling with your product descriptions? ProductWriter.ai can use your existing data and the
power of artificial intelligence to write high-quality product descriptions for you in seconds. Get started for free!
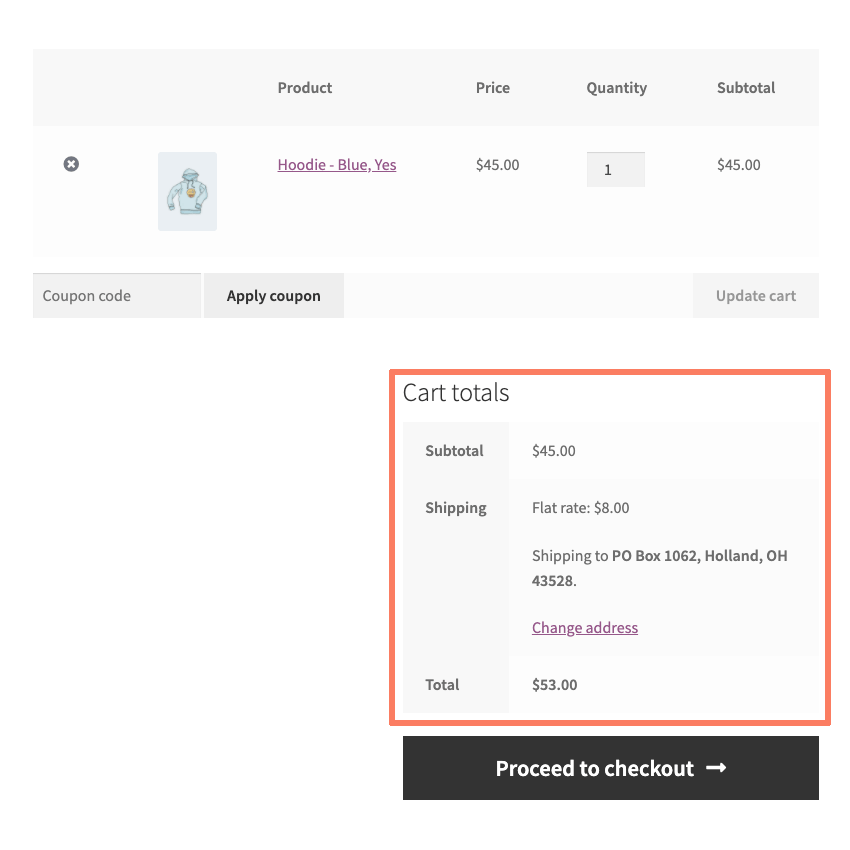
WooCommerce has a lot of great features. Many of them directly impact how your store’s cart process functions. Unfortunately, making modifications to things like your cart template can be difficult. Some themes allow for customization but others make it quite difficult. One of the areas of the cart template that is most often a cause for change is the area showing order totals. In fact, figuring out how to remove WooCommerce cart order totals from a WordPress theme is a common request amongst store owners.
Fortunately, you can remove WooCommerce cart order totals with a little effort. Regardless of your theme, these figures and totals are items you can effectively hide from your customers. Getting rid of extra cart order total details can make your cart experience cleaner for users. A clean, easy-to-use interface is one of the keys to a successful checkout experience.
So, in order to remove WooCommerce cart order totals, you can write some code. Or you can hire a WordPress developer to do this for you. Either way involves modifying your WooCommerce theme or making a small plugin. We’re going to walk you through how to modify your theme safely to accomplish this task. Then, when we finish with that tutorial, offer a much easier way to remove cart order totals that can be accomplished when you purchase our plugin.

How to Hide WooCommerce Cart Order Totals with Code
This post is mostly about writing code that makes direct changes to your WooCommerce site. The code you write is going to instantly impact the way your WooCommerce installation functions. By the end, you’ll have modified your theme to remove WooCommerce cart order totals from your template.
Warning! Please make full and complete backups of your WordPress installation before proceeding. A full and complete backup will include your core WordPress files, any plugins you use, your theme, and your site’s database. If you make a tragic mistake with your code and need to recover your site for some reason, a full backup will be required.
Create a Child Theme
Whenever you want to make changes to your WordPress site’s theme it’s best to do it the safe way. This means creating a WordPress child theme. A child theme, in short, takes elements of a parent theme and modifies them to meet their own needs. The upside of this method is when your parent theme receives an update you won’t lose your changes made in the child theme.
Essentially, this is a safe way to make sure your changes last no matter what happens elsewhere in the original theme. You can find plenty of good tutorials online about creating a WordPress child theme. We recommend getting your child theme created before proceeding any further with this article.
Add Code to Your Child Theme
Once your child theme is made it’s time to add some code to it. Every WordPress theme should have a style.css file in it. Open the style.css file in a text editor and add the following lines of code to remove WooCommerce cart order totals:
/* Order Subtotal */
.cart-collaterals .cart_totals .cart-subtotal { display: none !important; }
.wp-block-woocommerce-cart-order-summary-subtotal-block { display: none !important; }
/* Shipping Subtotal */
.cart-collaterals .cart_totals .woocommerce-shipping-totals { display: none !important; }
.cart-collaterals .cart_totals .shipping { display: none !important; }
.wp-block-woocommerce-cart-order-summary-shipping-block { display: none !important; }
/* Tax Total */
.cart-collaterals .cart_totals .tax-rate { display: none !important; }
.wp-block-woocommerce-cart-order-summary-taxes-block { display: none !important; }
/* Order Total */
.cart-collaterals .cart_totals .order-total { display: none !important; }
.wc-block-components-totals-footer-item { display: none !important; }Save the style.css file after you have inserted the code above. Only use the code you need. For example, if you want to keep the order total then don’t add that part of the code to style.css.
Do the code additions not make sense? Child themes, and coding, are often confusing to non-technical people. We haven’t gotten to the part about how to upload the child theme yet. If you would rather have this done for you then there is a plugin you can use. Learn how our plugin can help save you time.
Upload the Child Theme
It’s time to get your child theme on your store’s web server. The first step is to compress your child theme into a .zip file. Once you have that done it’s time to upload that file. The easiest way to do this is through the WordPress admin. Go to the Appearance part of the WordPress admin and upload your file through the Themes section.
An alternative is to upload your child theme, in its uncompressed form, using an FTP program. There are dozens of free FTP programs available for download online. Any of them will do. You will most likely need to contact the support team or check help documents, to learn how to connect to your server via FTP. From there, it’s just a matter of dropping the child theme’s folder into the wp-content/themes directory.
Activate Your Child Theme
You’ve reached the last step! Congratulations. Now it’s time to turn on or activate, your child theme. Once again, head to the Appearance section of the WordPress admin. If you don’t notice your child theme on the list then there was a problem with your upload. Try again until it finally shows up.
There will be an activation button next to your uploaded child theme. Clicking that button should activate your child theme and have it become the theme in control of your WooCommerce site. If everything went well you should notice your changes to the WooCommerce cart order totals right away. If they are still there, or something else about your site now looks wrong, you need to check your code. Any changes you make to the code mean you have to start the upload and activation process over again.
Eventually, in the end, you’ll get the result you wanted. You will have successfully removed the WooCommerce cart order totals from your theme. Of course, doing things this way is quite a slog. You can pay a WordPress developer to do this for you. Or, you can take care of it right now, in a few seconds, using a much easier method.
Disable WooCommerce Cart Order Totals the Easy Way
We have developed a plugin that lets you hide WooCommerce cart order totals from your site. The plugin has a simple settings screen that gives you absolute control over which totals are removed.
You can use our plugin to individually remove the following total values from your cart template:
- Subtotal
- Shipping
- Tax
- Total
Purchasing and installing our plugin is easy. You aren’t going to have to make your own WordPress child theme. There’s no need to learn how to use a text editor. You won’t be asked to copy and paste or read and understand any CSS markup. The plugin handles everything for you. Never installed a plugin before? No problem. We will email you complete instructions on how to install and activate it. The whole thing will only take you a minute.
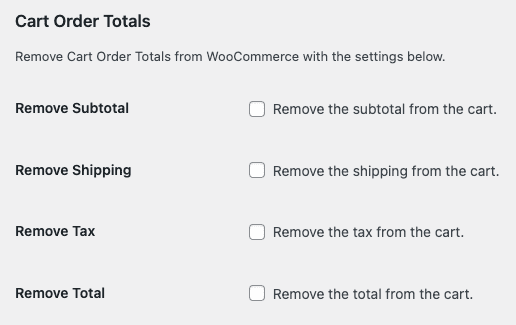
After installation and activation, you’ll discover a Remove Features tab in the settings screen of WooCommerce. This is where you decide which cart order totals to remove from your site.

First, check the boxes of the totals you want disabled from your cart template. Next, save your changes. The totals will be removed from your cart immediately without any more effort on your part.
When you purchase our plugin you get:
- 90 days of support. Get help with your plugin up to three months after purchase.
- No license keys or yearly subscriptions. Pay $14 once.
- Unlimited installations. Install the plugin on as many sites as you want.
We offer a 14-day money-back guarantee. Get a full refund if you are unhappy with our plugin or if it doesn’t meet your expectations.